DESIGN
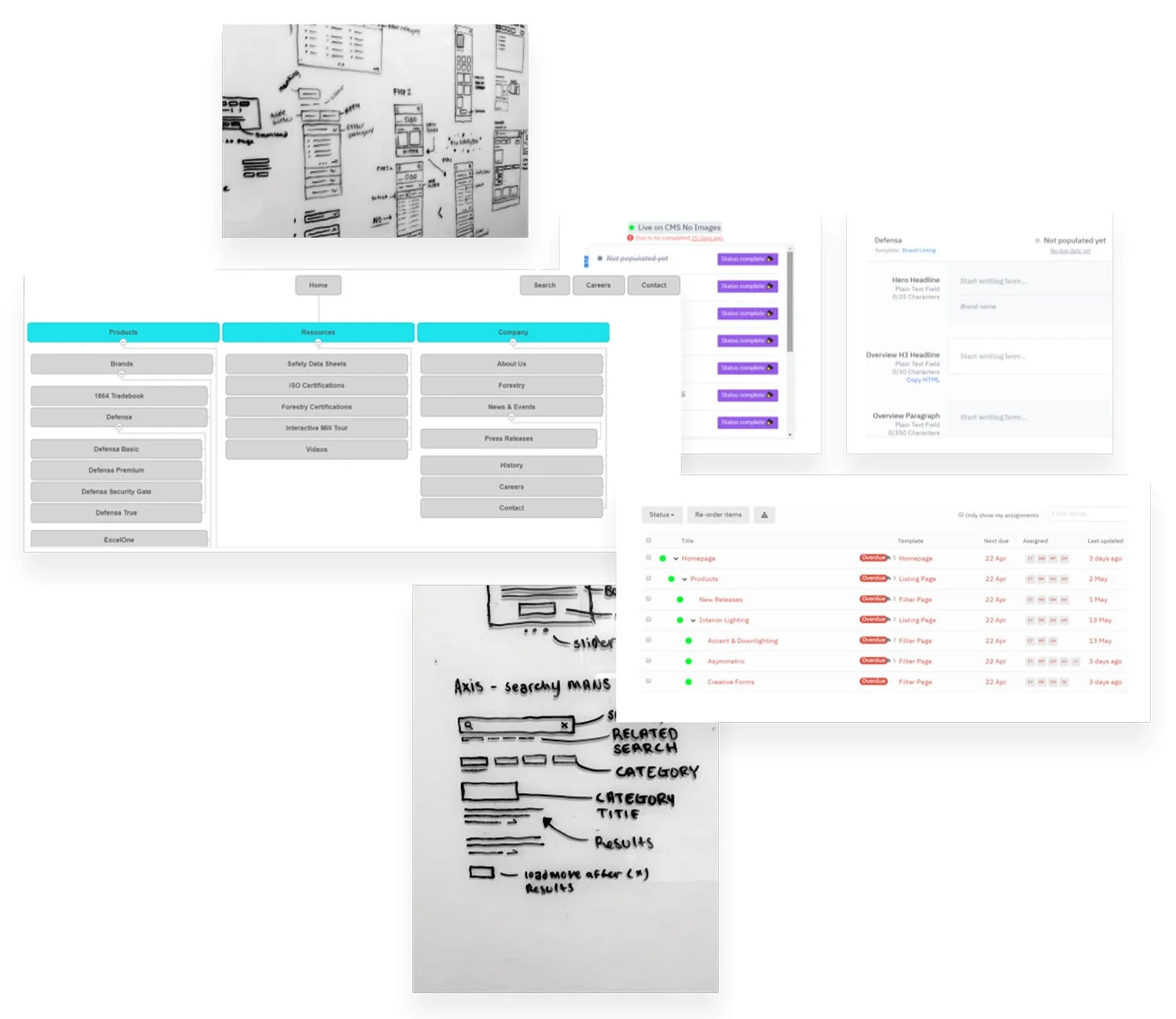
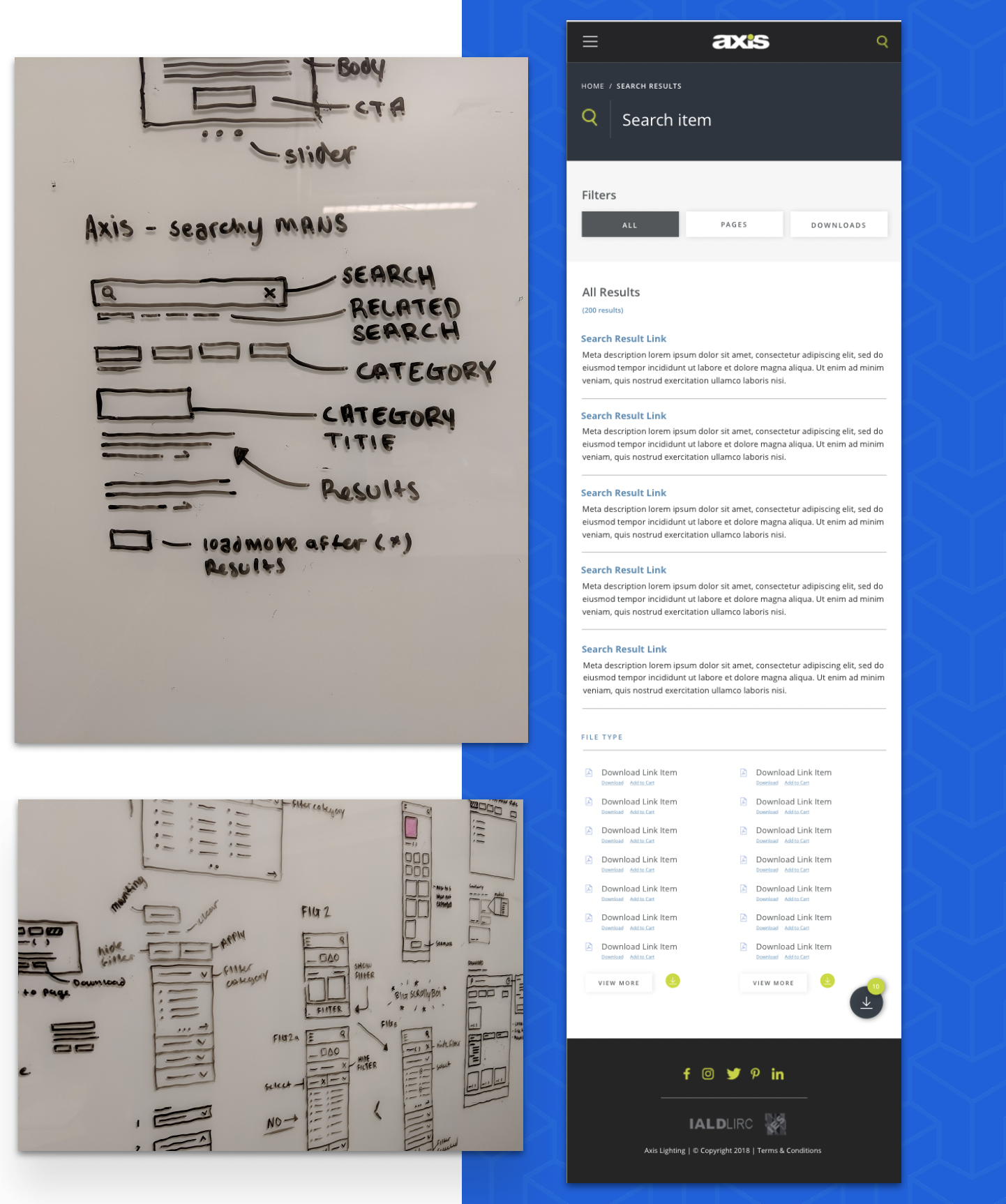
Consisted of: low-fidelity sketching and rapid prototyping, high fidelity wireframes, and a UI library synced to an Invision Design System.
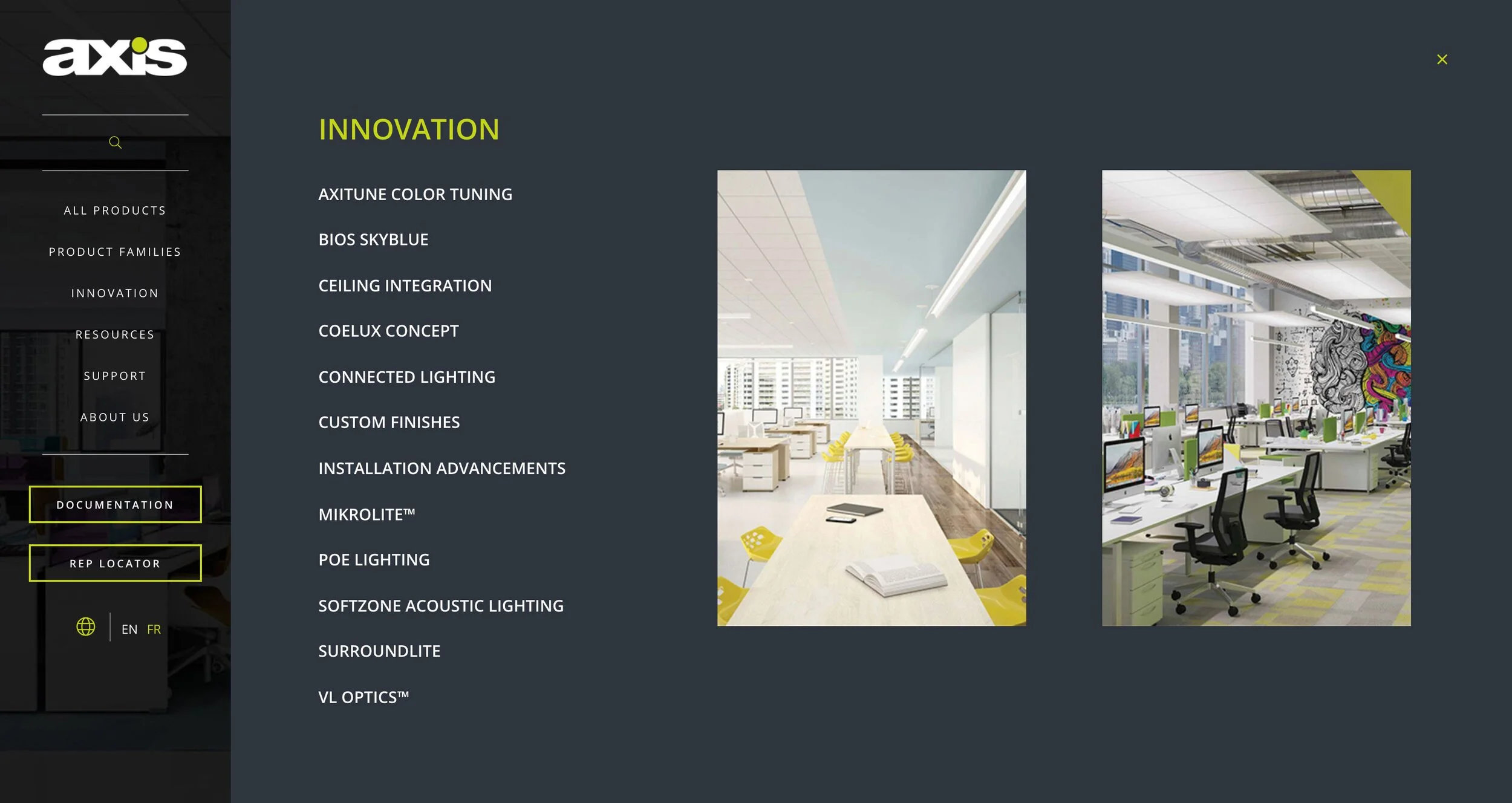
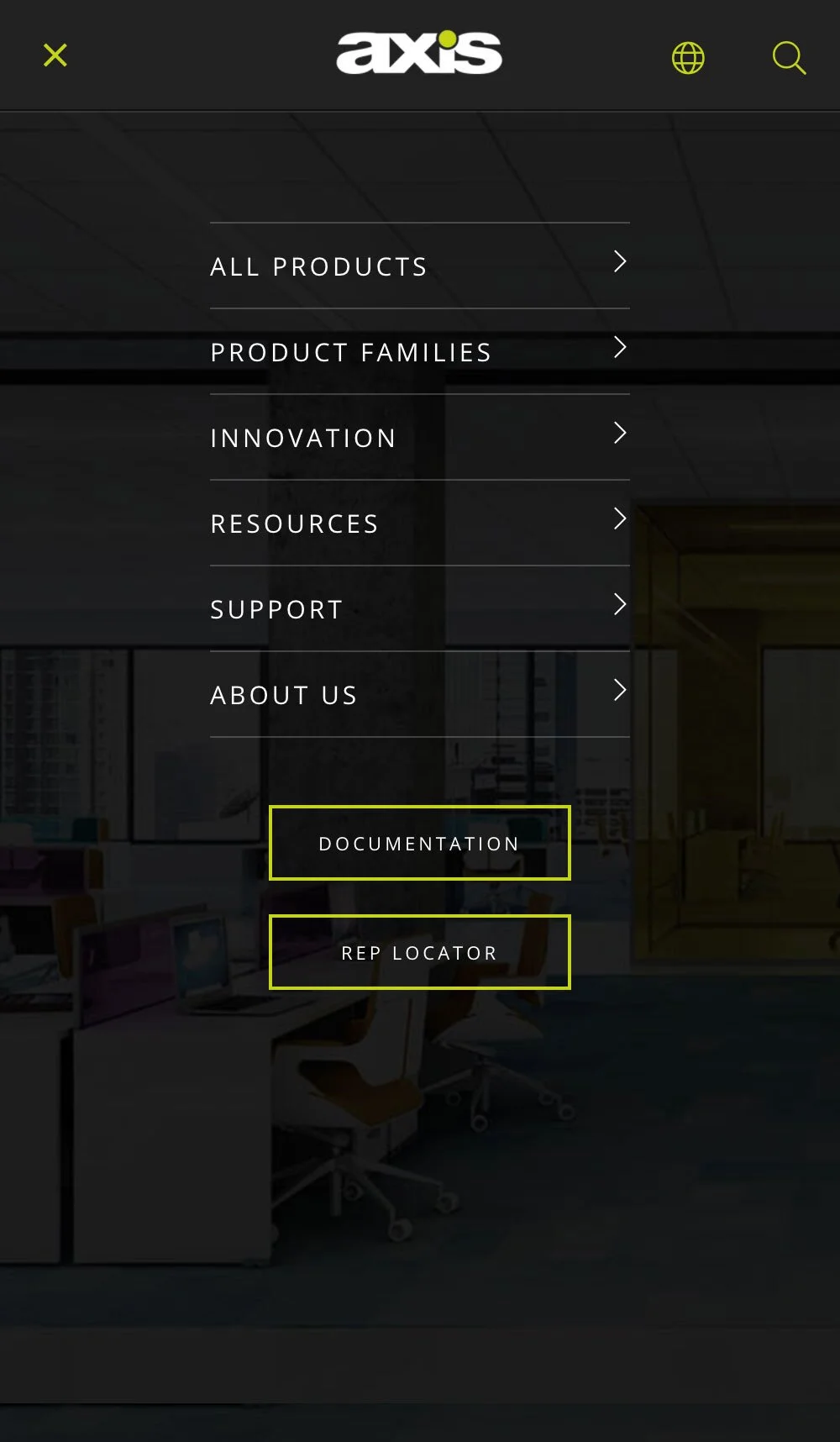
Sketch: Each modular component is designed in sketch at every bootstrap breakpoint (1200px, 992px, 768px, 576px, 480px)
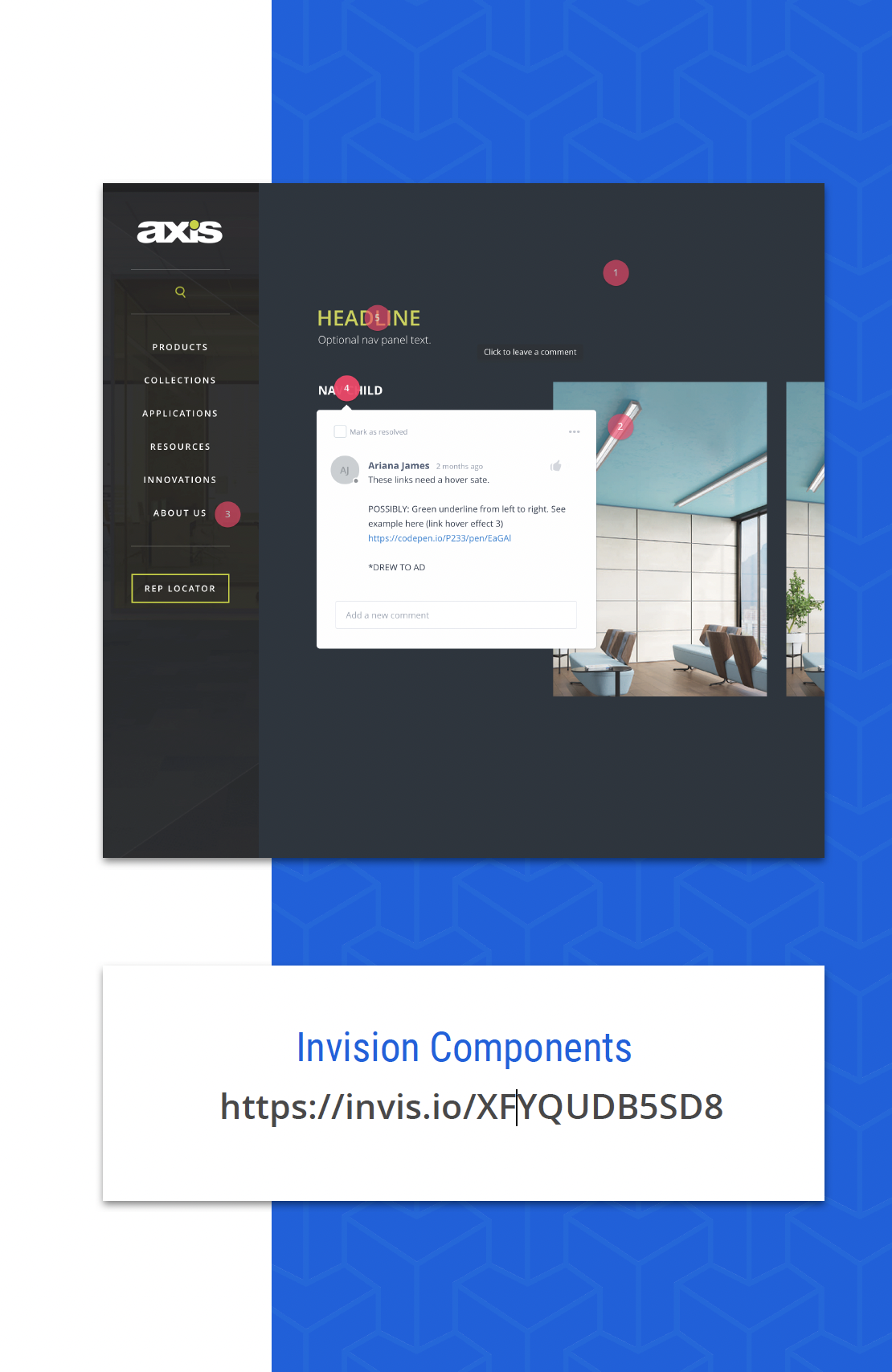
INVISION: All designed components and templates are then synced to invision. The invision specs inform development.
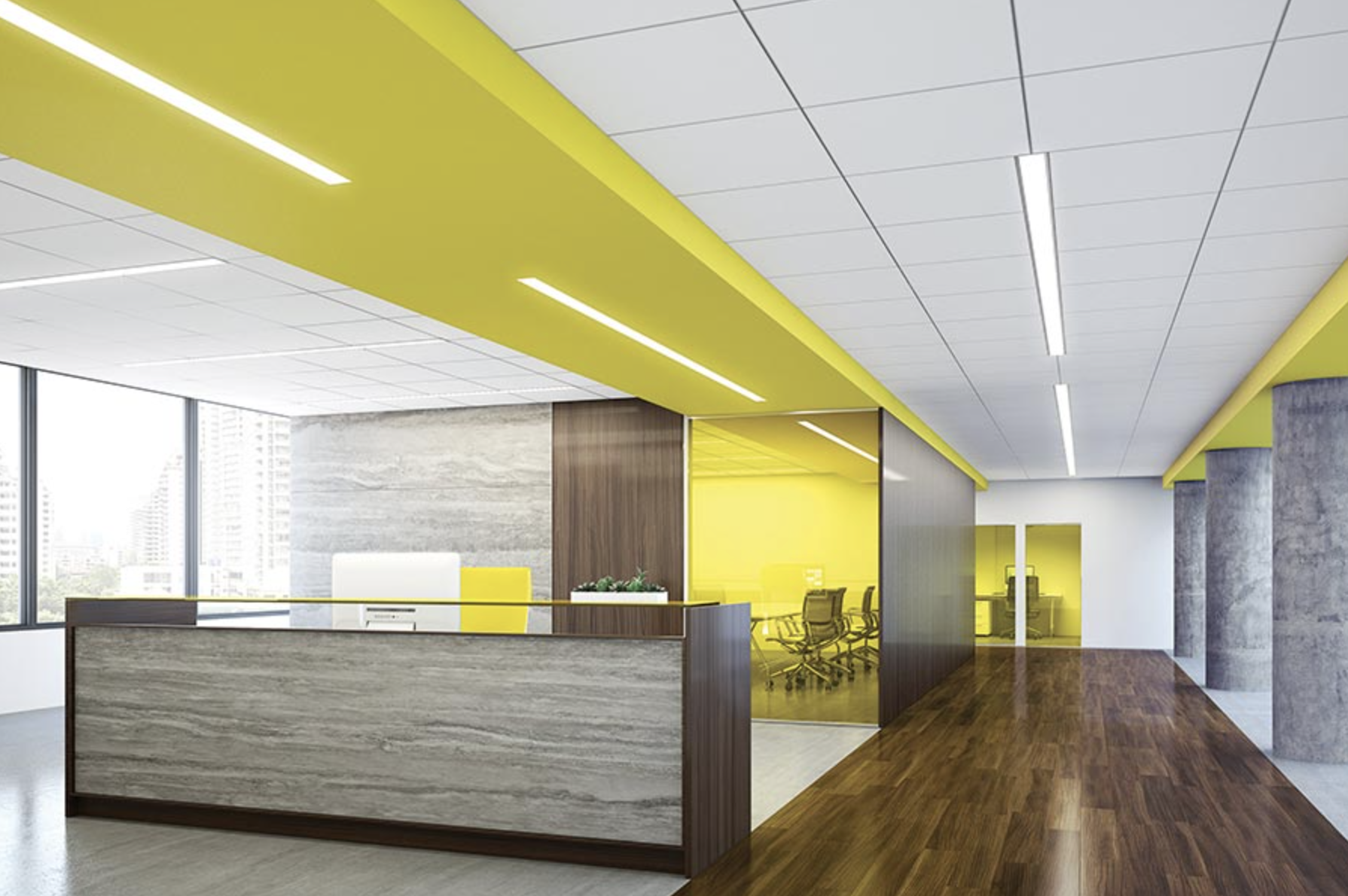
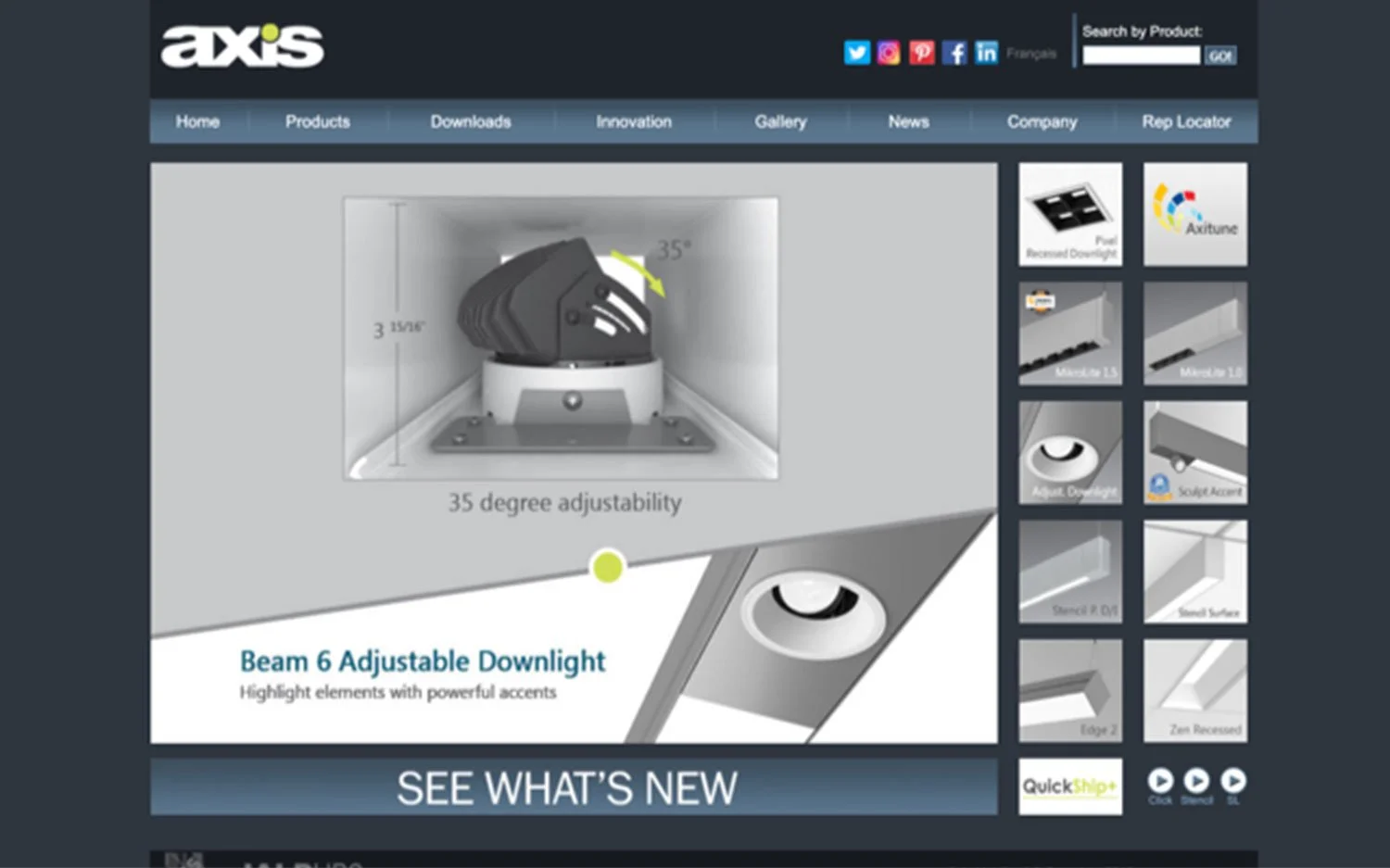
WEBFLOW: A high-fidelity prototype was created of key page templates (home page, staggered grid, product detail, product listing, horizontal navigation). Two rounds of prototype deliverables were presented to stakeholders at their headquarters in Montreal, Canada.